Процесс оформления заказа, или Да здравствует мобильный посетитель!
- Головна
- Процесс оформления заказа, или Да здравствует мобильный посетитель!
Перевод статьи «Designing A Better Mobile Checkout Process» By Derek Nelson
Сегодня для того, чтобы больше узнать о предстоящей покупке, огромное число покупателей используют смартфоны. И здесь есть один важный вопрос — станут ли все они потом оформлять покупку с помощью своего устройства? В долгосрочной перспективе ответ утвердительный. В США, например, за 2012 год число «мобильных» продаж выросло на 81%, что эквивалентно 25 миллиардам долларов.
И дело здесь совсем не в приложениях, поскольку пользователи предпочитают напрямую работать с веб-сайтами вместо того, чтобы использовать специализированные приложения. Как показал соцопрос, большинство (61-81%) интернет-пользователей для каждого этапа шоппинга, включая поиск информации о продукте и ценах, сравнение продуктов, наличие акций и, собственно, покупку используют именно браузер, а не приложения. Прогнозируется, что розничные предприниматели, распознав важность этого факта, в считанные дни бросятся разрабатывать удобные варианты оформления заказа, которые смогут завоевать доверие покупателя и позволят в полной мере использовать все преимущества, предлагаемые виртуальной средой.
В связи с этим давайте-ка исследуем несколько примеров таких «мобильных касс» и посмотрим, чему мы можем научиться.
1. Включаем только жизненно важные поля
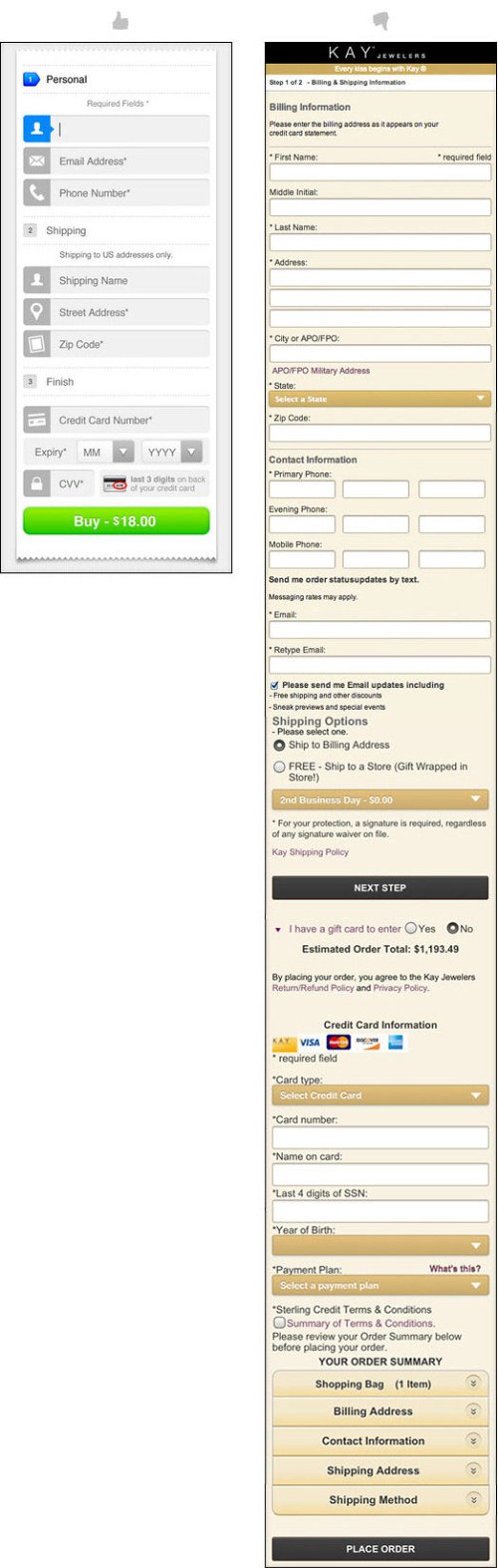
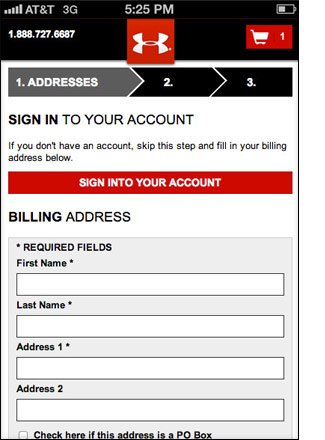
Всем нас случалось чувствовать себя на допросе, отвечая на вопросы вроде «Откуда Вы о нас узнали?» Может, они и полезны для поставщика, но никак не для покупателя, который платит тяжким трудом заработанные деньги и заслуживает на то, чтобы чувствовать себя главным. И если с экрана монитора такие вопросы просто слегка раздражают покупателя, то в мобильной версии они могут стать роковой ошибкой и сорвать сделку. Взгляните на эти примеры:

Слева компания «Mobi» реализовала успешную мобильную кассу, сократив количество заполняемых полей и оставив только самое необходимое. Благодаря этому все поля поместились на одной-единственной странице.
А справа ювелиры «Кау Jewelers» продемонстрировали, как простейшую анкету можно превратить во что-то мега-обременительное: три страницы, ненужные поля вроде «Домашний номер телефона» и «Ваш мобильный», лишнее разделение полей на части — на поле «Адрес» отведено три внушительного размера линии (вместо всего одной для почтового индекса), к тому же от пользователя требуют дважды ввести адрес электронной почты.
2. Разрешаем покупку «гостям сайта»
Внедрение возможности совершать покупку для незарегистрированных посетителей сайта должно бы уже стать обычным делом, но, тем не менее 24% веб-сайтов этого не понимают. Особенно важно это для мобильных посетителей сайта. Вероятность того, что пользователь оформит заказ, в разы ниже, если при этом он еще и должен пройти процесс регистрации и подтверждения аккаунта. Статистические данные это подтверждают, иногда демонстрируя шокирующие цифры! Один крупный ритейлер удалил кнопку «Регистрация» — и получил в своем отчете по продажам скачок в 300 миллионов долларов!
3. Используем мобильные элементы пользовательского интерфейса
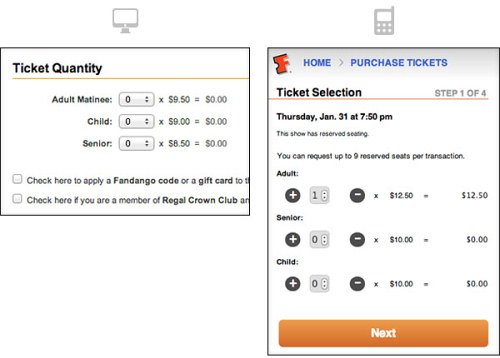
У компании «Fandango» всегда много заказов через Интернет. А всё потому, что компания использует преимущества среды, часто полагаясь на сенсорное управление, которое гораздо удобнее для пользователя, чем печать.

В стандартной версии (слева) пользователю предлагается указать количество с помощью типичного «выпадающего» меню. А вот в мобильной версии (справа) заказчик может обновить количество, используя кнопки градации (хотя впечатать что-то тоже разрешается). Благодаря таким методам на оформление заказа у клиента уходит меньше времени.
4. Лишнее — убираем, необходимое — оставляем
Пользователи приступают к оформлению заказа — и этим самым они выражают свою готовность купить. Иными словами, ваш сайт уже перестает быть продавцом и берет на себя роль парня, который оформляет заказ. Помня об этом, спрячьте подальше все, что может отвлечь клиента от заполнения бланка заказа.
Конверсию действительно можно повысить за счёт «кассы в отдельном помещении» — тактика, которую можно заметить, покупая что-то в Amazon. Используя эту технику, поставщик удаляет стандартный заголовок, ссылки меню, панель поиска, — всё, что может отправить пользователя в другое место.

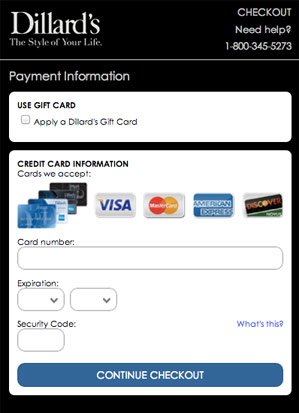
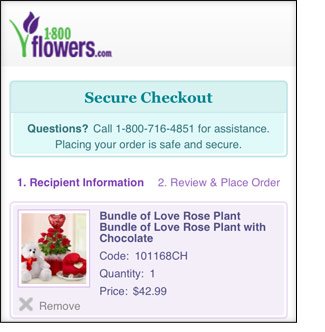
Мобильную версию страницы для оформления заказа тоже стоит сделать супер-простой. Богатая на разный дополнительный контент кассовая страница может казаться хорошей идеей, но она в любом случае будет отвлекать посетителя от его решения купить тот или иной продукт (или услугу), как на приведённой ниже странице, занимающей два экрана.

Это совсем не значит, что нужно удалить весь контент. У пользователей все еще могут быть вопросы, касающиеся доставки, правил, условий и многого другого. И у них должна быть возможность найти на них ответы.
5. Демонстрируем прогресс
Пользователь хочет знать, на каком он этапе, что ему делать дальше, и как долго еще до финала. А индикатор выполнения избавит клиента от лишнего беспокойства. Последние исследования показали, что большинство крупных интернет-магазинов показывают индикатор выполнения, но многие реализации оставляют желать лучшего.

6. Оптимизируем время загрузки
Время — деньги. Именно поэтому 74% мобильных посетителей покинут ваш веб-сайт, если на его загрузку требуется более пяти минут. Пользователи пришли за покупкой, они уже знают, что им нужно, так что лучше не стоять на их пути. Оптимизация времени загрузки — хороший ход.
7. Заверяем в безопасности
Если что-то и волнует пользователей — так это безопасность работы с интернет-магазинами. Чтобы помочь клиентам побороть этот страх, дизайнерам нужно не быть «толстокожими»: обеспечьте как можно больше заверений в том, что иметь дело с вами — безопасно. Это включает в себя использование иконографии, SSL сертификатов и многократных специальных выносок-напоминаний.

8. Дружим с Google Wallet, PayPal и Amazon
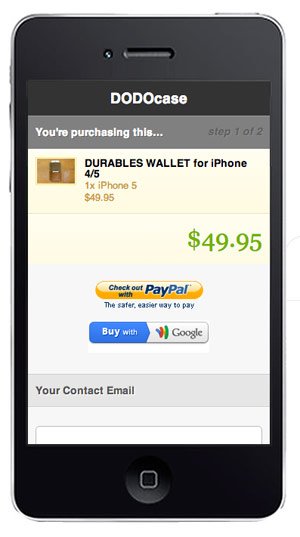
Чтобы максимально облегчить и ускорить процесс оплаты для своих клиентов, не надо заставлять пользователей продираться сквозь разные формы. Лучше сотрудничать с пользующимися доверием сервисами (такими, как Google Wallet, PayPal и Amazon). Таким образом, нужная информация будет подана автоматически, и процесс оплаты подойдёт к финальному этапу.
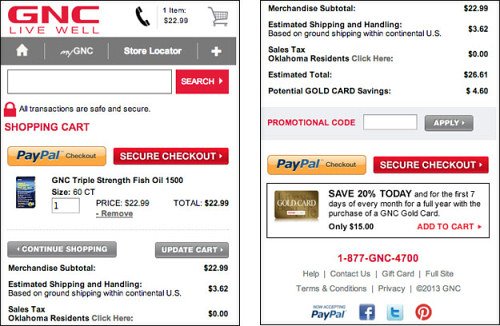
Мобильная версия интернет-магазина на Shopify, вроде этой страницы магазина DODOcase, не очень впечатляет визуально. Но ведь это — не главное. Она пресекает у покупателей любую тень сомнения, позволяя им проверить компанию с помощью незаинтересованной третьей стороны.

9. Пользуемся преимуществами определения геолокации и заказом немедленного звонка
Используйте GPS-информацию, чтобы легко показать клиентам свое местоположение. Всего одна ссылка (вроде http://maps.google.com/maps?daddr=BEST+BUY&saddr=Current+Location) на мобильном — и Google автоматически найдет и укажет, как туда добраться. Американская компания «Best Buy», которая владеет крупной сетью магазинов бытовой техники, утверждает, что 28% ее покупателей делают покупки, используя мобильные платформы. Это показывает, что они стоят дальнейших вложений.
Кроме того, введите услугу «Вызов одним касанием». Жизнь станет намного проще, если для получения консультации пользователю понадобился всего один клик.
10. Как всегда, тестируем системы и настройки
Мобильное тестирование может казаться трудным и слишком затратным по времени процессом. Но так как сейчас наблюдается ситуация с разделением рынка между множеством операционных систем, важность тестирование в многократных разрешениях становится нашим приоритетом. Брать в руки телефон и лично тестировать каждую ОС, — это, конечно, круто, но не всегда физически возможно. Поэтому можно использовать плагин User Agent Switcher для браузеров Firefox и Chrome. Это не только экономия времени, но и возможность потестировать разные ОС.
Кстати, когда речь заходит об ОС, всплывает еще один важный момент — дизайн. Многие веб-дизайнеры, которые работают с мобильными платформами, повторяют одну и ту же ошибку: они заимствуют понравившиеся элементы интерфейса других ОС. К примеру, дизайнер, который пользуется iOS-устройством, может использовать «эппловский» стиль кнопок. В «родном» приложении это будет иметь желаемый вид. Но не стоит забывать, что, работая с мобильным веб-сайтом, необходимо обеспечить кросс-браузерность. Вполне возможно, пользователи других ОС просто не смогут воспользоваться вашим сайтом. Или, что еще хуже, посетители сайта получат страницу, которая будет выглядеть из рук вон плохо.
Вывод
Многообещающее будущее мобильной коммерции уже не за горами. Еще никогда разница между классной и отстойной мобильными кассами так сильно не влияла на доход.
Если предложить пользователю максимально простой и легкий способ делать покупки (признав при этом важность преимуществ и необходимость работы над недостатками, существующими в мире мобильного оформления заказа) все стороны будут только в выигрыше.