Быстрее ветра: как разогнать сайт с помощью PageSpeed Insights и GTmetrix
- Головна
- Быстрее ветра: как разогнать сайт с помощью PageSpeed Insights и GTmetrix
Загрузка страниц сайта – гонка, в которой время идет даже не на секунды, а на миллисекунды. Медленная загрузка порой может стоить сайту доброй половины его посетителей. Помните, как в анекдоте? Чтобы не быть съеденным, не нужно бежать быстрее леопарда, важно бежать быстрее других антилоп. Благо, сейчас есть много инструментов, которые помогают вовремя отслеживать проблему медленной загрузки сайта и эффективно ее устранять. Давайте разберемся в тонкостях работы двух наиболее популярных из них – PageSpeed Insights и GTmetrix.
Почему стоит попробовать?
Во-первых, базовый функционал большинства таких программ бесплатен. Хотя бы ради интереса узнать, на полной ли мощности работает сайт, всегда будет полезно.
А во-вторых, в результате вы получите не только скорость загрузки страниц веб-ресурса, но и детальный отчет по причинам торможения. Проанализировав информацию, вы сможете строить дальнейшую работу так, чтобы не повторять ошибок.
Как работает PageSpeed Insights
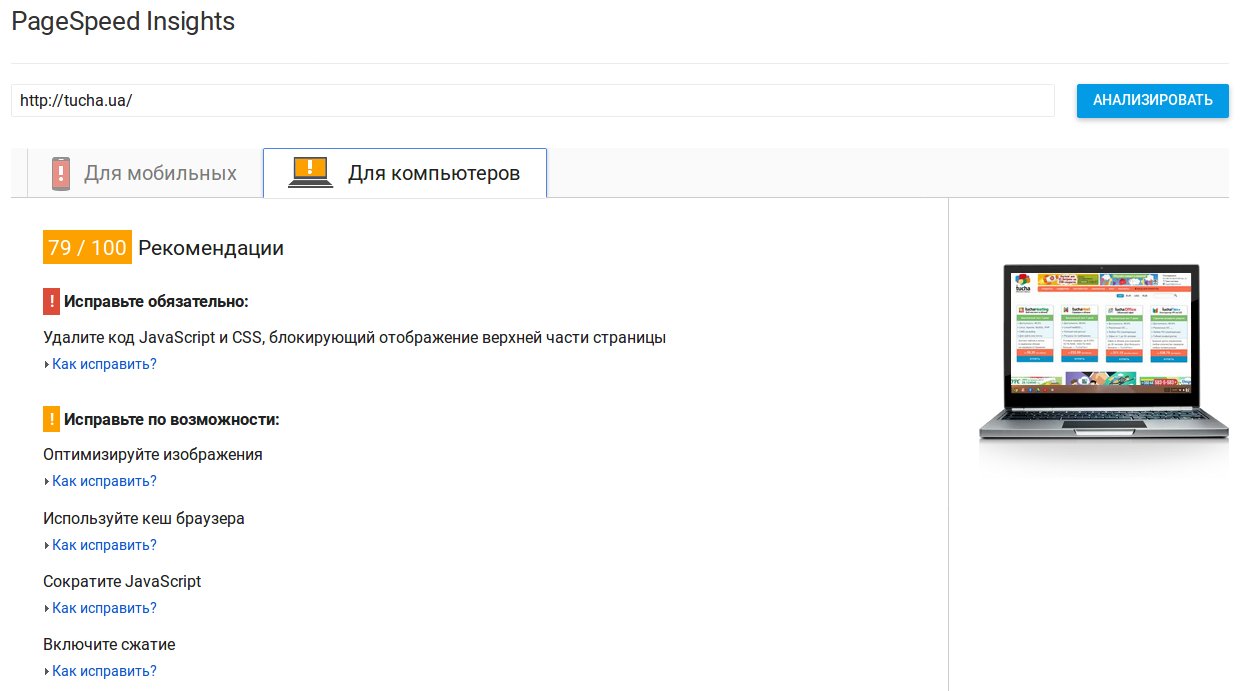
PageSpeed Insights измеряет скорость загрузки веб-страниц на компьютерах и мобильных устройствах. URL проверяется дважды – с помощью обычного и мобильного агента пользователя. Оценка PageSpeed может составлять от 0 до 100 баллов. Чем выше оценка – тем лучше. Если страница набрала 85 баллов и выше, она загружается быстро.
PageSpeed Insights определяет, как улучшить следующие показатели:
- время загрузки верхней части страницы (с момента запроса страницы до момента отображения ее верхней части в браузере);
- время полной загрузки страницы (с момента запроса страницы до ее полного отображения в браузере).
Скорость подключения у разных пользователей разная, поэтому PageSpeed Insights не рассматривает зависимые от сети аспекты работы страницы. Он отслеживает только:
- конфигурацию сервера;
- структуру HTML;
- использование внешних ресурсов (изображений, JavaScript и CSS).
Рекомендации PageSpeed Insights
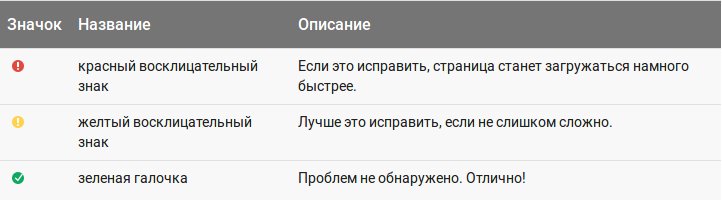
Каждая рекомендация PageSpeed Insights имеет индикатор важности:
Рекомендации Googe PageSpeed Insights касаются в основном веб-разработки сайта. Детальней рассмотрим некоторые из них:
Время ответа сервера слишком долгое. Этот параметр зависит от многих причин: конфигурация сервера, нагрузка на сервере, настройки веб-сервера, настройки интерпретатора, настройки CMS, присутствие или отсутствие некоторых модулей в CMS, настройки кэширования как со стороны веб-сервера, так и со стороны CMS, сама структура CMS и тяжеловесность кода и т.д.
Оптимизируйте изображения. Размер, формат и разрешение изображений влияют на вес файла. «Громоздкие» файлы = медленная отдача.
Сократите JavaScript (Сократите CSS). С помощью JavaScript и CSS формируется внешний вид сайта. Чтобы настроить нужные функциональные и визуальные характеристики, используется множество надстроек. Возможно, стоит поработать над ними и немного оптимизировать.
Включите сжатие. Сжатие ресурсов с помощью функций gzip или deflate позволит сократить объем передаваемых данных.
Используйте кэш браузера. Эта рекомендация говорит о том, что на некоторых внешних ресурсах не включено клиентское кэширование (HTTP-заголовки Cache-control). Для локальных ресурсов сайта этот параметр зависит от настроек веб-сервера. Если используются сторонние ресурсы – от настроек сервера, на котором они размещены.
Не используйте переадресацию с целевой страницы. Переадресации вызывают дополнительный HTTP-цикл «запрос-ответ» и задерживают визуализацию страниц. Сведите к минимуму их использование.
Оптимизируйте загрузку видимого контента. Перестройте структуру HTML так, чтобы в первую очередь загружался наиболее важный контент.
Сократите HTML. Удалите лишние символы (пробелы, табы, переносы строк) из HTML.
Как работать с GTmetrix
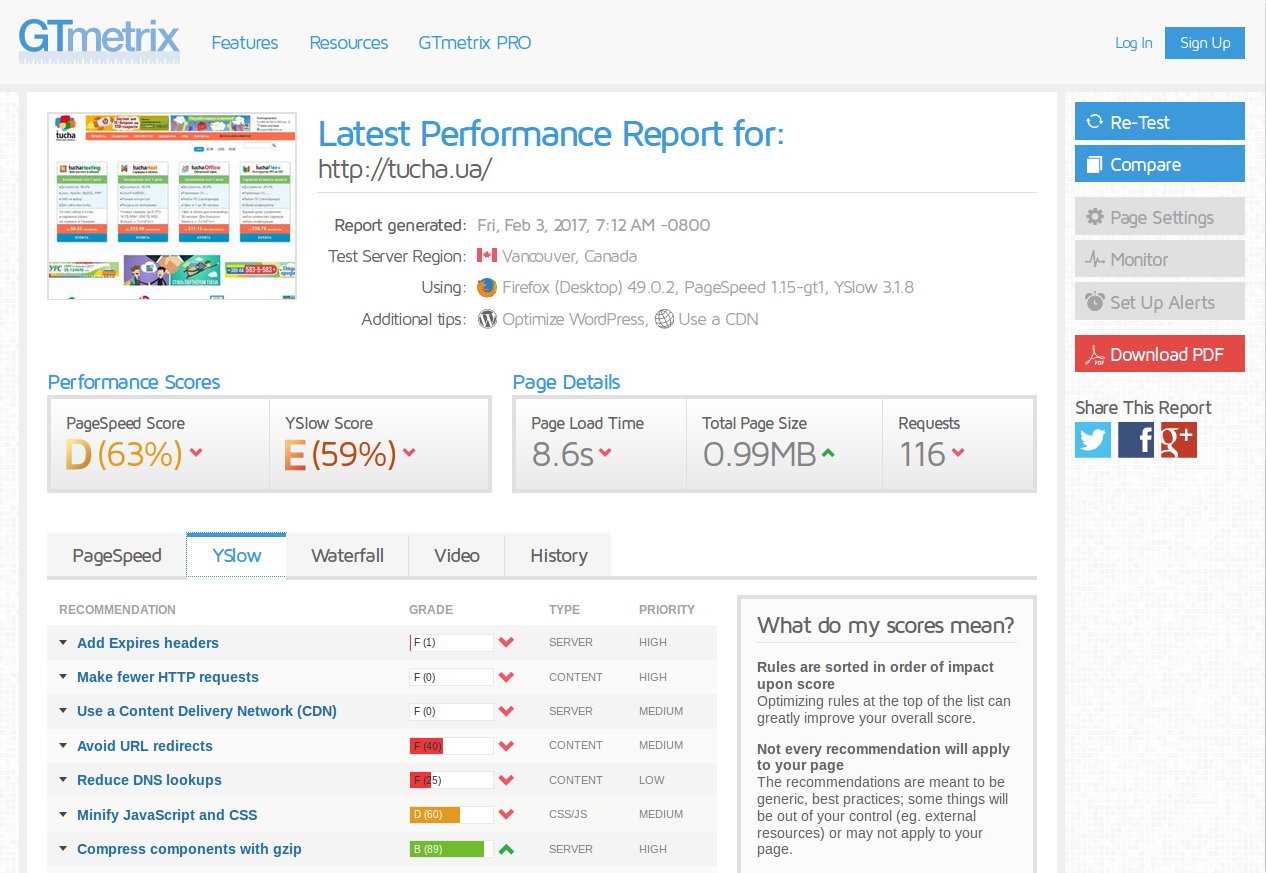
Советы по оптимизации от GTmetrix обширнее, чем у PageSpeed Insights. В результате тестирования отображается используемый браузер, местонахождение, уровни PageSpeed и YSlow, скорость загрузки страницы, количество запросов и общий вес страницы.
Чтобы разогнать сайт, в параметрах PageSpeed и YSlow рекомендуется использовать кэширование, добавить expires-заголовки, минимизировать ассеты, разрешить gzip-сжатие и т.д. Тут же система предлагает ссылки на полезную информацию для ознакомления.
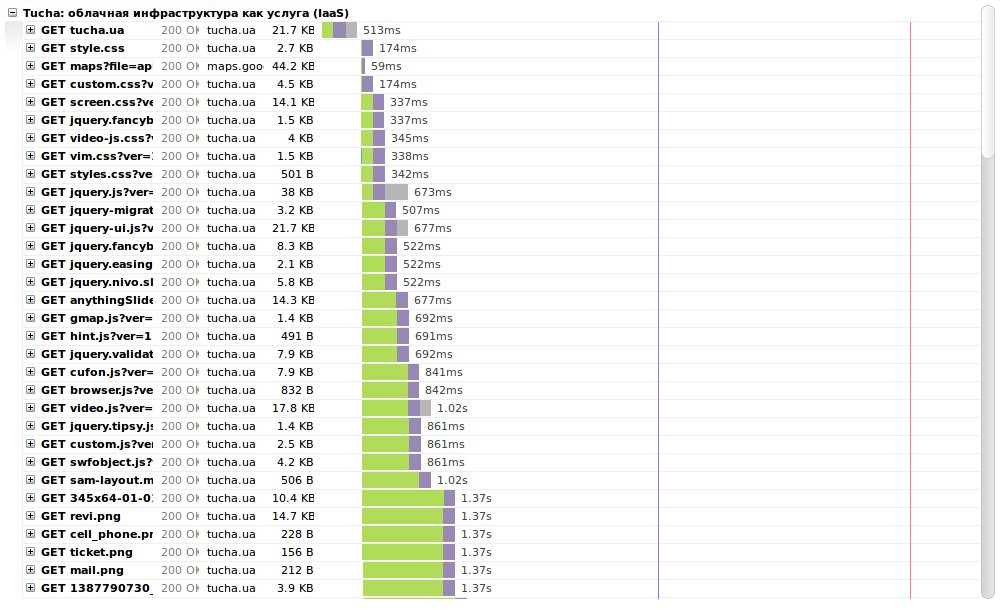
Waterfall позволяет наблюдать за скоростью загрузки каждого компонента веб-страницы и отслеживать задержки.
Наведите курсор на зеленые полоски, чтобы получить дополнительные разъяснения.
- DNS Lookup: запрос DNS;
- Connecting: время установки связи;
- Blocking: время, которое требуются браузеру для установки связи;
- Sending: время запроса;
- Waiting: время ожидания отклика от сайта (пересылка первого байта);
- Receiving: время загрузки контента.
Также обратите внимание на голубую линию справа, которая представляет собой точку загрузки DOM. Красная линия показывает время загрузки страницы.
Video и History доступны только для премиум-аккаунта. Video отображает запись загрузки сайта. А в History вы найдете результаты всех проведенных тестов на одной странице и в виде удобного графика.
GTmetrix также предлагает отдельный плагин (GTmetrix for WordPress) для блогов на движке WordPress. Этот плагин включает основные функции GTmetrix прямо в WordPress. Это поможет пользователям WordPress планировать отчеты, проводить анализы и отправлять уведомления о состоянии своего сайта.
Выводы
Медленная загрузка страниц – раздражитель похлеще любой красной тряпки. Причем как для посетителей, так и для поисковиков. Если вы хотите эффективно разогнать сайт, вам, конечно, будут полезны такие мощные инструменты, как PageSpeed Insights и GTmetrix. Но если проблема кроется в медленном или неправильно настроенном хостинге, ваши усилия могут оказаться напрасными. Поэтому в первую очередь позаботьтесь о качественном хостинге как для небольших, так и для масштабных проектов. А за грамотной консультацией по выбору хостинга обращайтесь к нам.