Сегодня мы снова будем вести репортаж с поля боя, на котором веб-разработчики ведут борьбу с лишним весом своих картинок. И сейчас мы расскажем об оружии против больших размеров – инструментах для оптимизации изображений. Ни для кого не секрет, что картинки любят долго грузиться, но отказаться от них, увы, никак нельзя. При этом, почему-то, многие забывают, что с помощью оптимизации возможно получить меньший размер при сохранении качества. Итак, приступим.
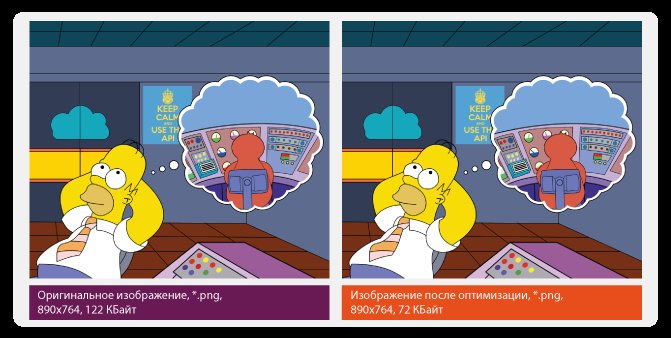
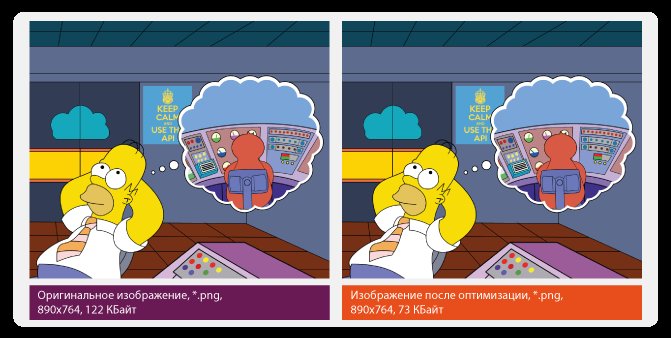
В качестве подопытного кролика мы взяли изображение в формате *.png весом 122 Кбайт, которое было использовано для анонса нашего доклада на OSDN Conference 2013. Во время оптимизации мы не меняли никаких параметров приложений или онлайн-сервисов, если таковые были доступны.
Онлайн-сервисы для оптимизации изображений
OptiPic – отличное решение для тех, кому нужно сжать изображения прямо на сайте, не проводя при этом их выгрузку/загрузку. Модуль устанавливается прямо через FTP, работает на всех популярных CMS и автоматически сжимает все изображения на веб-ресурсе, заметно ускоряя скорость загрузки страниц. Детальнее об этом решении можно почитать в нашем обзоре.
Кстати, этот же сервис предлагает бесплатное решение по сжатию изображений онлайн. И это лучший результат среди всех протестированных решений.
Smush.it принадлежит компании Yahoo!, которая, кстати, также развивает утилиту YSlow для анализа скорости загрузки сайта. Сервис не имеет дополнительных настроек, для его использования необходимо просто загрузить изображения со своего компьютера или указать ссылку на изображение, которое следует оптимизировать. Smush.it работает с GIF, JPEG и PNG, а размер загружаемых файлов ограничен 1 Мбайтом. Поддерживается пакетная обработка.
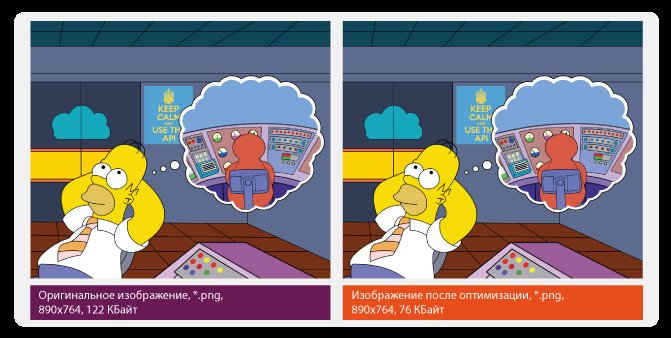
Для Wordpress есть плагин WP Smush.it, который работает на базе данного сервиса. Познакомиться с ним и установить его можно здесь. Наше тестовое изображение после обработки уменьшилось в размере со 122 Кбайт до 76 Кбайт, т.е. потеряло 46 Кбайт или 38% от своего первоначального размера.

Kraken.io – ещё один сервис для уменьшения размера изображения без потери качества. Есть бесплатная и платная версия. Последняя от первой отличается тем, что нам становится доступен API, а также увеличивается размер и количество изображений, которые можно загружать. В бесплатной версии есть только веб-интерфейс и действует ограничение в 1 Мбайт для каждого загружаемого файла. Пользователю доступно два режима - Lossless и Lossy. Используя режим Lossy, можно максимально сжать размер изображения, но с некоторой потерей качества. Сервис работает с GIF, PNG, JPEG. Также пользователю доступна пакетная обработка.
Кроме того, в Chrome Store доступно расширение Kraken.io Image Optimizer, которое оптимизирует все изображения на какой-либо странице сайта. Просто заходим на нужную нам страницу и запускаем его, а на выходе получаем похудевшие на порядок изображения. Также есть плагины для Magento и WordPress.
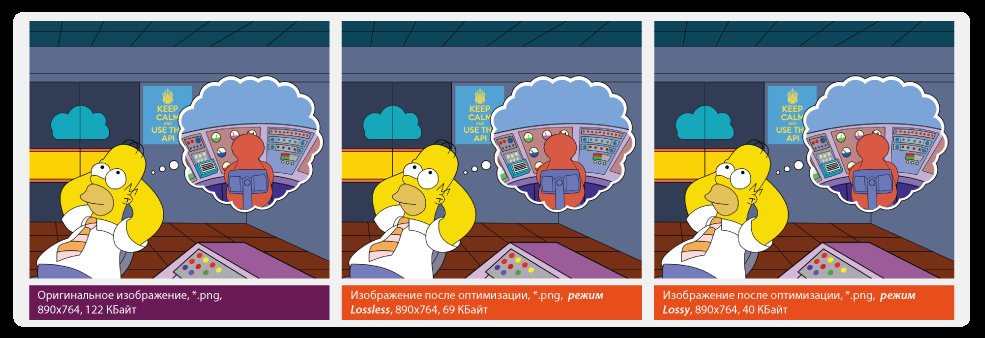
Наше подопытное изображение в режиме Lossless потеряло 53 Кбайта или 43% и стало весить 69 Кбайт. А в режиме Lossy изображение на выходе имело размер 40 Кбайт, т.е. оно похудело на 82 Кбайта или 67%. При этом мы, по правде говоря, не обнаружили потерь качества.

Compress PNG – это ещё один онлайн-сервис, который позволяет уменьшать размер изображения без потери качества. Пользователь может загрузить до 20 изображений, которые поочерёдно будут обработаны. После загрузки можно дополнительно уменьшить количество цветов, получив в итоге файл ещё меньшего размера. Сервис работает с PNG. Также поддерживаются JPG, BMP, ICO, GIF и JPG, которые в автоматическом режиме конвертируются в PNG. Есть версия сервиса, которая работает с JPG, не конвертируя в PNG. Дополнительно она позволяет обрабатывать BMP и PNG, но автоматически преобразовывает их в JPG.
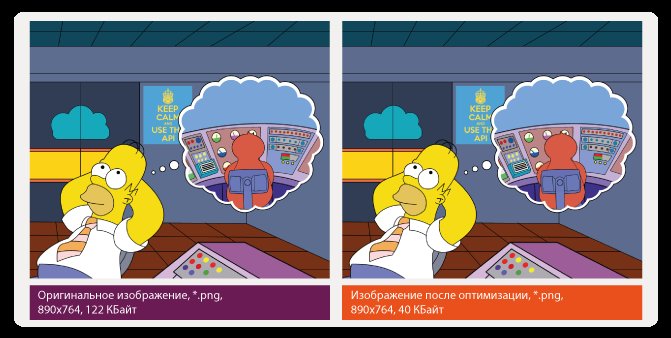
Наше изображение после оптимизации стал весить 40 Кбайт, то есть потеряло 82 Кбайта или 67% от своего первоначального размера. Согласитесь, что это прекрасный результат.

Утилиты для оптимизации изображений
RIOT (Radical Image Optimization Tool) – бесплатный оптимизатор для ОС Windows. Пользователь может обрабатывать свои изображения в автоматическом режиме или в ручном, настроив данную утилиту более тонко. Загрузить её можно с официального сайта, кроме того, здесь вы найдёте это же приложение в виде плагина для The GIMP, IrfanView, XnView. RIOT поддерживает PNG, GIF, JPEG, есть пакетная обработка. Для того, чтобы оптимизировать несколько изображений, выберите в меню "Tools" пункт "Bath Optimizer...". В этом режиме можно добавлять файлы, каталоги и каталоги с подкаталогами.
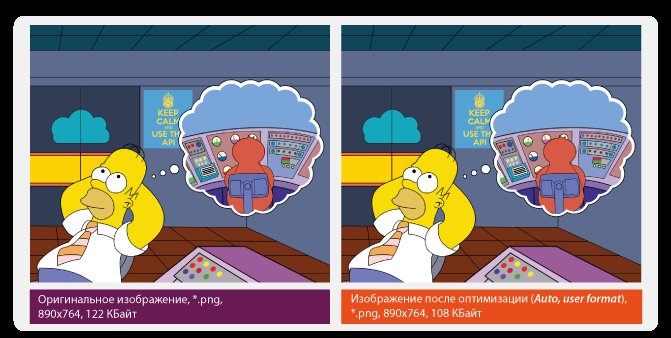
Наш тестовый образец после оптимизации посредством RIOT стал весить 108 Кбайт, т.е. потерял всего 14 Кбайт или 11%. Однако для достижения большего эффекта следует обратить внимание на ручной режим, который позволяет изменять множество настроек.

PNGGauntlet – бесплатная утилита для оптимизации размера изображений без потери качества, которая работает в ОС Windows. Пользователю доступен автоматически и ручной режим с большим количеством настроек, которое помогут добиться лучших результатов в борьбе с лишним весом. Работает с форматами JPEG, GIF, TIFF, BMP, PNG, после оптимизации конвертируя всё в PNG.
Тестовое изображение после оптимизации стало весить 72 Кбайта, потеряв 50 Кбайт или 41% от своего первоначального размера.

ImageOptim – оптимизатор изображений для Mac OS X. Он абсолютно бесплатный, скачать его можно на официальном сайте, а краткая инструкция на русском языке доступна здесь. Пользователь может использовать автоматический режим или выбрать определённый инструмент оптимизации. ImageOptim поддерживает PNG, JPEG и GIF. Кстати, официальный сайт разработчиков подсказывает, что для Ubuntu можно использовать бесплатный оптимизатор Trimage.
После оптимизации мы получили изображение размером 73 Кбайта, которое потеряло 49 Кбайт или 40%.

Сводная таблица
Для наглядности мы решили составить небольшую таблицу.
| Название | Исходный размер, Кбайт | Новый размер, Кбайт | Изменение, Кбайт | Изменение, % | Тип |
| OptiPic | 122 | 37 | 85 | -70 | Онлайн-сервис |
| smush.it | 122 | 76 | 46 | -38 | Онлайн-сервис |
| kraken.io (LOSSLESS) | 122 | 69 | 53 | -43 | Онлайн-сервис |
| kraken.io (LOSSY) | 122 | 40 | 82 | -67 | Онлайн-сервис |
| Compress PNG | 122 | 40 | 82 | -67 | Онлайн-сервис |
| RIOT | 122 | 108 | 14 | -11 | Windows |
| PNGGauntlet | 122 | 72 | 50 | -41 | Windows |
| ImageOptim | 122 | 73 | 49 | -40 | Mac OS X |
Желаем вам лёгких изображений!
Case study
В заключение – небольшая история. Однажды, один хороший человек, который в то время был фрилансером-студентом, делал сайт одному клиенту. Дизайн был сделан довольно быстро, дизайн был хорош. Но из-за авралов получилось так, что у студента не осталось времени для того, чтобы натянуть его на Joomla. Поэтому пришлось его залить обычной картинкой, а кликабельным сделать только меню.
На свой законный вопрос о том, почему с сайта не получается копировать текст и картинки, клиент сам себе и ответил, что это наверняка сделано для того, чтобы конкуренты не украли контент. Разработчик охотно согласился на эту версию и подтвердил: "Ага, именно!". В таком состоянии сайт просуществовал довольно долго, пока клиент не решил самостоятельно менять текст и не начал задавать вопросы о панели управления.
В итоге сайт таки пришлось натянуть на Joomla, клиент смог менять свой текст в любое удобное ему время без перерывов на обед, а студент получил душевное спокойствие, поскольку текст клиент менял невероятно часто и по всем страницам сайта, а перерисовывание картинки по этому поводу было задачей весьма трудоёмкой.
Из вышеизложенного следует два вывода.
1. Лгать нехорошо.
2. Если лжёте и делаете сайт-картинку, то хотя бы уменьшайте размер изображений посредством оптимизаторов, которые были описаны выше.







