Пипетка Eye Dropper для Chrome
- Головна
- Пипетка Eye Dropper для Chrome
Часто бывает так, что веб-разработчику, маркетологу или дизайнеру нравится какой-то цвет элемента или изображения на сайте, который хочется использовать в дизайне своего сайта или какого-нибудь документа. В таких случаях сначала необходимо было делать скриншот страницы, вставлять его в графический редактор, а потом уже использовать пипетку, чтобы узнать цвет.
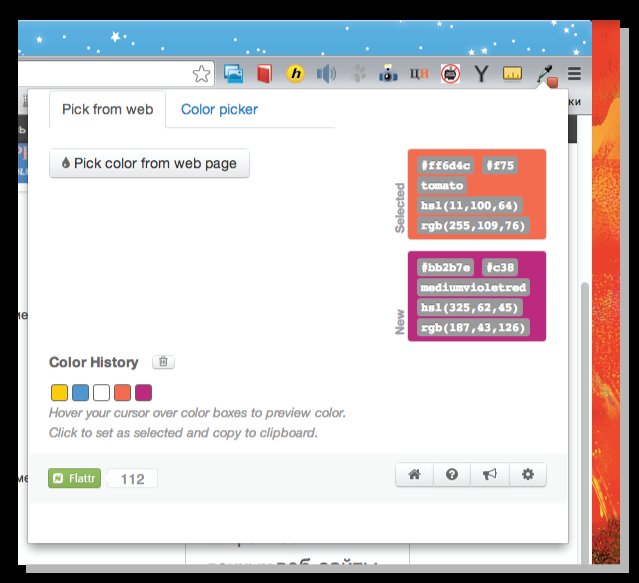
Однако есть и более изящное решение: дополнение для Chrome - Eye Dropper, которое позволяет легко и быстро узнать RGB-значения понравившихся цветов и копировать их в буфер для дальнейшего использования в работе. Цвета отображаются в RGB, HSL и HEX.
Перечислим возможности Eye Dropper.
- Присвоение комбинации клавиш для запуска дополнения.
- Возможность включить автоматическое копирование значения цвета в буфер обмена для дальнейшего использования.
- История цветов, которые были ранее выбраны Eye Dropper.
- Палитра, позволяющая оценить сочетание цветов.

Аналоги дополнения Eye Dropper для Firefox: ColorZilla и Rainbow Color Tools.
Безусловно, инструменты типа Eye Dropper помогают сделать работу над визуальной составляющей сайта более простой и удобной. Но не забудьте позаботиться также о производительности сайта и качественном облачном веб-хостинге. А если возникнут дополнительные вопросы обращайтесь к нам за консультацией 24/7.