Топ-5 способов увеличить скорость загрузки сайта
- Головна
- Топ-5 способов увеличить скорость загрузки сайта
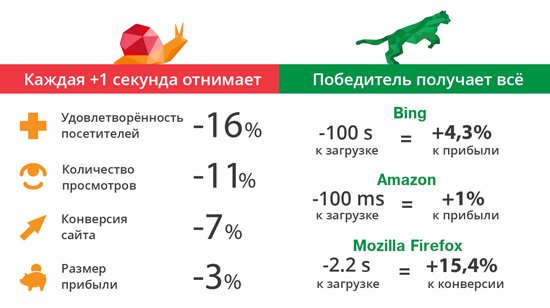
Считаете, скорость сайта никак не влияет на продажи вашей компании? Не будьте наивными! Такие торговые гиганты, как Amazon и Walmart, уже доказали обратное, обнаружив, что скорость загрузки сайта напрямую связана с прибылью компании.
Исследования Amazon показали, что каждая 0,1 секунды дополнительной скорости сайта приносит магазину на 1% больше дохода, а в Walmart подсчитали, что выигрыш в скорости равный одной секунде увеличивает конверсию до 2%. Как бы то ни было, 40% клиентов не собираются ждать, если ваш сайт загружается больше трех секунд. Опросы показывают, что низкая скорость загрузки способна испортить репутацию любой компании. Например, 44% пользователей заявили, что они обязательно расскажут друзьям о проблемах во время онлайн-покупки, если столкнутся с таковыми.
Как видите, чтобы построить успешный бизнес, без знаний, как ускорить работу сайта, не обойтись. Мы подготовили 5 наиболее эффективных способов, которые могут вам в этом помочь. Читайте и применяйте, так как они реально работают!
Тест на скорость
Для начала важно определить реальную скорость загрузки веб-страницы. Только зная, какие замедляющие факторы влияют на качество работы вашего сайта, вы сможете улучшить его производительность.
Для этого можно выбрать один из нескольких онлайн-инструментов – например, Pingdom, LoadImpact, Webwait, Multi-Mechanize, OctaGate и т. д., и посмотреть, сколько времени тратит пользователь на открытие вашей страницы. Также доступен бесплатный инструмент проверки скорости работы сайта от Google, который к тому же предложит несколько дельных советов. Кроме того, вы можете сравнить стастистику за несколько месяцев и убедиться, действительно ли скорость работы сайта влияет на ваш доход. После ознакомления с необходимой информацией смело переходите к делу, используя наши советы.
Найти лучший хостинг
На сегодняшний день конкуренция между сайтами огромна, и каждый владелец стремится заполучить и удержать внимание как можно большего числа посетителей. Хороший сайт содержит в себе множество элементов – картинки, видео, различные приложения. Это выглядит здорово, но требует большего времени для загрузки страницы. Для начала узнайте о возможностях вашей хостинговой компании. Возможно, проще и дешевле будет найти нового хостера, чем полностью оптимизировать сайт. Узнайте, на каком тарифном плане вы работаете. Возможно, есть смысл пересмотреть его или вообще арендовать отдельный виртуальный сервер, если у вас большой и посещаемый сайт. У виртуального хостинга есть свой лимит, и он не всегда в состоянии обеспечить вам использование неограниченных ресурсов, а вот в случае выделенного сервера вы получаете полную гарантию выделенных ресурсов. Это означает, что если какой-нибудь сайт, который находится на одном сервере с вашим, тормозит, вас это не коснется. В случае с виртуальным хостингом работа вашего сайта может замедлиться, и вы будете терять своих посетителей. Хотя для компактных сайтов хороший виртуальный хостинг – отличное и недорогое решение.
Оптимизировать изображения
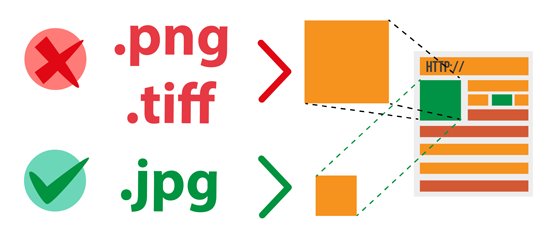
Качественные и красивые картинки помогают привлечь больше посетителей, но не тогда, когда они тормозят сайт. При работе с изображениями стоит учитывать три основных вещи: формат, размер и атрибут scr. Относительно форматов лучший выбор – это JPEG, худший – BMP или TIFF. Для оптимизации размера изображений можно использовать опцию «Сохранить для web» в Photoshop или Firefox. Не разрешайте своему браузеру изменять размеры изображений, ведь сначала он загружает увеличенную картинку, а только потом пытается изменить размер, замедляя работу сайта. После проверки размеров и форматов, убедитесь, что ваш код не требует доработки. Избегайте пустых image src кодов, так как ваш сайт будет делать лишний запрос к каталогу страницы. Для повышения производительности вы также можете использовать сжатие GZIP, что позволит уменьшить размер сайта до 70% без потери качества изображения. Не все хостинговые компании поддерживают эту технологию, поэтому убедитесь, что ваш хостер ее предоставляет.
Также полезно будет воспользоваться одним из сервисов по автоматическому сжатию изображений прямо на сайте. Мы рекомендуем нашим клиентам OptiPic. Это очень удобно, нужно лишь установить модуль на свой сайт, а дальше программа сделает все сама – проанализирует изображения на сайте и приступит к их сжатию. Детальнее об этом решении можно почитать в нашем обзоре.
 Упростить CSS и Javascript
Упростить CSS и Javascript
Для увеличения скорости сайта нужно также почистить ваш Javascript и CSS код, то есть убрать разрывы строк, пробелы, лишние скрипты и комментарии. Сделайте код максимально простым. Помните, что CSS нужно размещать вверху страницы, а код Java опустить вниз. Также неплохо переместить CSS во внешние файлы, так как они сохраняются в кэше браузера. Уменьшение размера файлов и правильное размещение кода позволят повысить производительность вашего сайта.
- Уменьшить количество HTML-запросов. 80% времени загрузки страницы уходит на загрузку скриптов, изображений, CSS-файлов, flash. Браузерам не рекомендуется загружать одновременно более двух компонентов веб-страницы с одного хоста. Уменьшить запросы HTML можно несколькими способами.
- Использовать CSS-спрайты. ССS-спрайт представляет собой комбинированное изображение, сочетающие в себе несколько маленьких картинок. Ваш браузер вместо того, чтобы загружать несколько изображений сразу, посылает запрос только для одного. В нужный момент из изображения вырезается определенный элемент с помощью параметров background-image и background-position.
- Использование inline-изображения. Эти изображения используют схему data: URL для встраивания в веб-страницу. Конечно, это увеличивает размер файла HTML, но если встроить inline-картинки в таблицы CSS, вы сократите число HTTP запросов.
-
- Объединение нескольких файлов. Если ваша страница содержит больше одного CSS- или JS-файлов, вы можете объединить их в один и сделать сжатую версию файла, что также является хорошим способом увеличить скорость загрузки страницы.
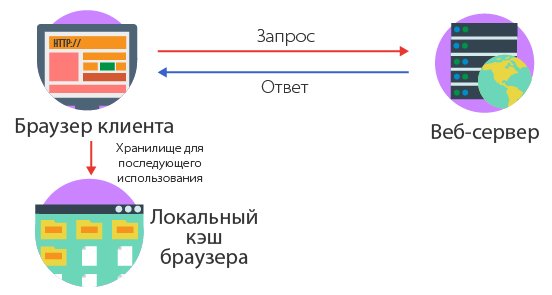
Использовать кэш браузера
Кэширование позволяет сократить время загрузки страницы, поскольку браузер сохраняет копии всех элементов сайта – изображений, таблиц стилей, JavaScript или всей страницы. В следующий раз, когда пользователь захочет посетить вашу страницу, его браузеру не нужно будет заново загружать все элементы. Кэш сохраняется по меньшей мере неделю, а значит, его использование действительно может повлиять на лояльность посетителей к вашему сайту.

Какой способ является наиболее эффективным?
Это сложный вопрос, поскольку чтобы добиться наилучшего результата, лучше применять все эти методы одновременно. Однако для начала мы рекомендуем проверить возможности вашей хостинговой компании и обратить внимание на преимущества и гарантии безотказной работы вашего сайта, которые обеспечивают сервисы Tucha (виртуальный хостинг или виртуальный сервер в зависимости от ваших задач).
До связи!